[HTML 기초] 6. HTML 태그 - div와 span & 구획 관련 시멘틱 태그
1. div와 span
<div>와 <span> 태그는 다른 태그들을 감싸는 컨테이너 태그로, 자체의 의미는 없습니다.
의미도 없는 태그를 왜 쓰는가? 레이아웃을 설정하거나 CSS작업을 하는데 용이하기 때문에 사용합니다.
우선 둘의 차이점을 먼저 알아보고 각각을 어떻게 사용하는지 예시를 살펴보겠습니다.
차이점
div와 span은 태그의 너비가 차지하는 부분에 있어 차이가 있습니다.
<div>: 브라우저의 한 줄을 모두 차지 (블록 컨테이너)<span>: 컨테이너의 크기만큼만 차지 (인라인 컨테이너)
여기서 block과 inline의 개념이 등장하는데 이는 다음 글에서 자세히 다루겠습니다. 지금은 직관적으로 브라우저 상에서 보여지는 부분이 어떻게 다른지 확인해봅시다.
두 태그를 각각 화면에 출력해보면, 차지하는 부분이 다음과 같습니다(편의 상 css로 배경색을 주었습니다).
<div>: 브라우저 화면의 크기 전체를 차지해 한 줄씩(세로로) 늘어짐<span>: 태그 사이즈만큼을 차지해 옆으로(가로로) 늘어짐
<body>
<div>div</div>
<div>div</div>
<span>span</span>
<span>span</span>
</body>
레이아웃 설정
아래와 같이 여러 태그들을 묶어 레이아웃을 설정할 때 div를 사용하고, 구문에서 특정 부분만 스타일 작업이 필요한 경우 span을 통해 구분합니다.
<body>
<h1>레이아웃 설정하기</h1>
<div>
<h2>div</h2>
<p>첫 번째 블록</p>
</div>
<div>
<h2>div + span</h2>
<p><span>두 번째</span> 블록</p>
</div>
</body>
2. 구획 관련 태그 (시멘틱 태그)
구획 관련 태그는 문서의 레이아웃(구조)을 잡을 때 사용하는 태그들입니다. 자체의 의미가 없는 위의 div, span과 달리, 의미가 있는 시멘틱 태그들을 알아볼 것입니다.
시멘틱 태그가 중요한 이유
의미가 있는 태그들을 사용해 레이아웃을 설정하는 것은 매우 중요합니다. 브라우저에게 "이 부분이 제목이고, 이 부분이 내용이야"라고 정확하게 알려줘야 브라우저가 정확하게 이해하기 때문입니다(사실 사람도 마찬가지). 예를 들어, <title>라는 태그가 있는데, 굳이 <div class="title">을 이용해 제목을 구성하는 경우를 생각해봅시다. 물론 우리 눈에 보이는 화면(브라우저상)에는 차이는 없습니다. 하지만 브라우저 입장에서 <title> 태그는 제목임을 알 수 있지만 <div> 태그는 무엇인지 알지 못합니다. 이러한 차이는 SEO에 부정적인 영향을 미치게되고, 프로젝트가 복잡해질 경우 유지보수에도 악영향을 끼칠 수 있습니다.
즉, 시멘틱 태그를 사용하지 않는 것은 물을 마시고 싶을 때 컵과 냄비가 있는데 냄비를 사용하는 것과 같은 행위로, 태그의 용도를 무시(?)하는 것입니다. 따라서 div와 span 같이 의미가 없는 태그들은 마땅한 시멘틱 태그가 없을 때 사용하는 것이 좋습니다.
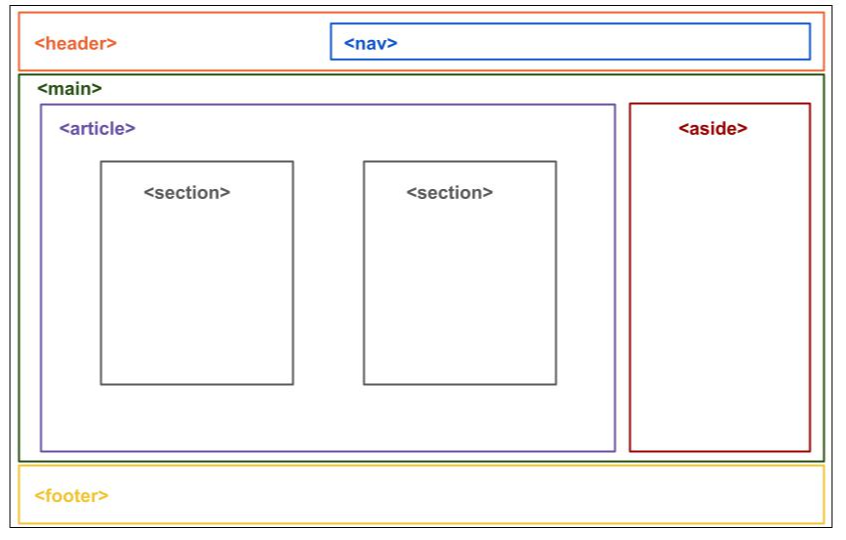
웹 페이지의 구성은 대부분 아래와 같습니다. <body> 안에 크게 헤더와 메인, 푸터가 있고, 메인 안에 내용이 들어갑니다. 물론 사이트의 특성에 따라 구조는 상이하지만, 아래의 시멘틱 태그들이 HTML 문서 구조의 큰 틀을 이루는 것이니 하나씩 살펴봅시다.

헤더 - header
<header>- 사이트의 로고, 제목 등이 위치
메뉴 - navigation
<nav>- 사이트의 메뉴들 위치 (네비게이션 바)
- 대체로 헤더 안에 있지만 다른 곳에 있어도 됨
메인 - main
<main>- 메인 콘텐츠 (본문)
큰 단위 콘텐츠 구획 - article
<article>- 기사에서 하나의 글처럼 독립적으로 구성할 수 있는 요소
- 다른 페이지에서도 그대로 가져다 쓸 수 있는 요소
작은 단위 콘텐츠 구획 - section
<section>- 기사의 글 안에서 한 문단, 혹은 한 분야를 구성하는 요소
- 하나의 article안에 여러 개의 section 사용
사이드 바 - aside
<aside>- 본문 외의 내용
- 주로 광고 위치
푸터 - footer
<footer>- 저작권 정보, 저자 정보, 연락처 등이 위치
코드 구조
<body>
<header>
<div>로고</div>
<nav>메뉴들</nav>
</header>
<main>
<article>
<section>section1</section>
<section>section2</section>
<section>section3</section>
</article>
</main>
<footer>푸터</footer>
</body>
3. <section>와 <h*>
<section> 태그에 대한 추가적인 내용입니다.
section 안에 h1~h6 태그를 사용하면 원래 알고있던 크기와 다르게 나오는 경우가 발생합니다. 그 이유는 section 태그가 문서의 깊이를 스스로 파악하면서 h*으로 이루어진 제목들의 크기를 조절하기 때문입니다.
예를 들어, 아래와 같이 section 안과 밖에 h1 태그를 두고 브라우저 화면에서 비교해 보면, 태그 안의 h1의 크기가 더 작게 보입니다. section 태그 입장에서 밖에 있는 h1이 더 큰 범위에 속하는 제목이고, 안에 있는 h1이 부제(소제목)인 것처럼 느껴 사이즈를 조절하는 것입니다.

<body>
<h1>section 태그 밖의 h1</h1>
<section>
<h1>section 태그 안의 h1</h1>
</section>
</body>
이러한 문제 때문에 section에서 h*를 사용하는 데 있어 곤란함이 있습니다. 그리고 또한 <article>과 <section>의 차이점도 불분명해 "section을 사용하지 말고 article만 사용하자"라고 주장하는 사람들도 있습니다. 이 문제에 대해서는 의견이 다양하며 저도 아직 무엇이 더 나은 방법인지 잘 모릅니다. 계속 공부해 가면서 고민하다 보면 더 나은 선택을 할 것이라 생각합니다.



