프론트엔드 입문 가이드/HTML 기초
[HTML 기초] 5. HTML 태그 - 폼 관련 태그(button, input, textarea, select, option, label, form)
반응형
1. 폼 관련 태그
사용자의 입력을 받아 제출할 수 있는 양식을 폼이라고 하고, 이러한 동작을 수행하는 태그들을 알아보겠습니다. 한 사이트에서 로그인할 때를 생각해보세요. 이때 아이디와 비밀번호를 입력하고 로그인 버튼을 누르는 과정이 사용자의 입력을 받아 해당 사이트의 서버로 제출하는 것입니다.
버튼 - button
<button>- 속성
name: 버튼의 이름. 제출 시 value와 데이터를 구성함type: submit, reset, button 중 하나 선택. 제출용이 아니라면 button으로 지정하는 것이 좋음

<body>
<button name="btn" type="button">버튼</button>
</body>
입력 - input
<input>- 사용자의 데이터를 받을 수 있는 입력 창으로, type 속성을 이용해 꽤 많은 기능을 구현할 수 있음.
- 속성 참고: https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input#%EC%86%8D%EC%84%B1
type: 타입에 따라 모양새가 다름. 아래 참고name: 입력창의 이름. 제출 시 value와 데이터를 구성함required: 해당 입력이 필수인 경우 설정
type 별 input 알아보기
text: 일반적인 텍스트 (한 줄 입력)password: 비밀번호checkbox: 여러 개 중 다중 선택 (ex. 선호하는 분야 최소 3개 선택)radio: 여러 개 중 하나 선택 (ex. 10대, 20대, 30대 중 본인 나이 선택)range: 범위color: 컬러 팔레트date: 날짜file: 파일

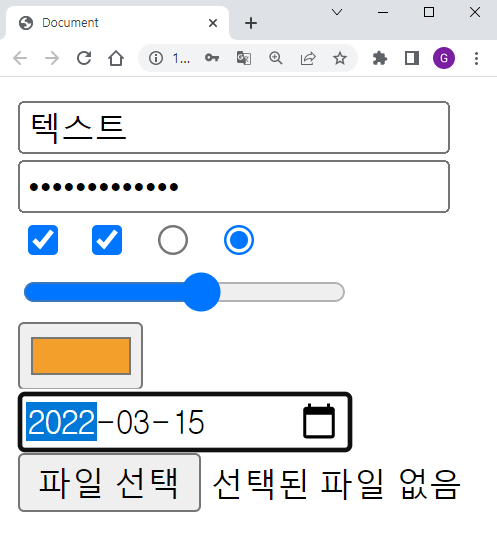
<body>
<input type="text" name="text" required/>
<input type="password" name="password" required/>
<input type="checkbox" name="checkbox" />
<input type="checkbox" name="checkbox" />
<input type="radio" name="radio" />
<input type="radio" name="radio" />
<input type="range" name="range"/>
<input type="color" name="color" />
<input type="date" name="date" />
<input type="file" name="file" />
</body>참고) checkbox와 radio 경우 name이 동일해야 같은 범위로 인식하기 때문에 name 속성을 잘 활용해야 합니다.
입력2 - textarea
<textarea>

<body>
<textarea
rows="10"
cols="30"
placeholder="여러 줄을 입력해 주세요."
></textarea>
</body>
옵션 선택 - select option
<select>: 옵션 메뉴 제공<option>: 항목 제공

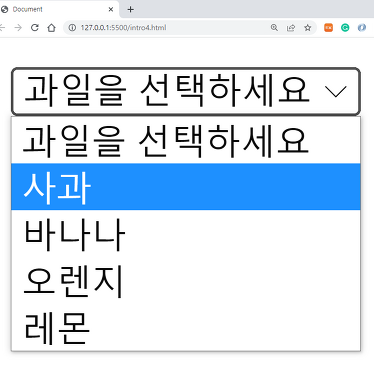
<body>
<select name="과일">
<option value="">과일을 선택하세요</option>
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="orange">오렌지</option>
<option value="lemon">레몬</option>
</select>
</body>
항목 설명 - label
<label>- 위에서 소개된 태그(input, textarea, select)들의 항목을 설명
- 해당 항목과 연결된 설명이라는 것을 명시하는 역할
- 속성
for: 연결할 태그의id와 같은 값을 넣어야 함
아래 두 코드는 label의 작성 방식에 차이가 있을 뿐 기능은 동일합니다.
label안에 input을 중첩시키는 아래 방법을 사용할 경우, for과 id 속성이 필요없습니다.
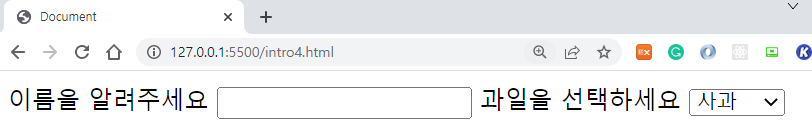
<body>
<label for="user_name">이름을 알려주세요</label>
<input type="text" name="user_name" id="user_name" />
<label for="fruit">과일을 선택하세요</label>
<select name="fruit" id="for="fruit">
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="orange">오렌지</option>
</select>
</body> <body>
<label
>이름을 알려주세요
<input type="text" name="user_name" />
</label>
<label
>과일을 선택하세요
<select name="fruit">
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="orange">오렌지</option>
</select>
</label>
</body>
폼 - form
<form>- 데이터를 제출하기 위한 틀
- 속성
action: 데이터를 보낼 URL (필수)method: HTTP method (필수)

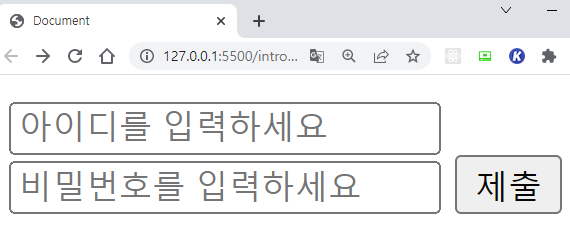
<form action="" method="post">
<input type="text" placeholder="아이디를 입력하세요" />
<input type="password" placeholder="비밀번호를 입력하세요" />
<button>제출</button>
</form>
데이터를 제출한다는 것이 정확히 무엇인지, HTTP 메서드가 무엇인지에 대해서는 Javascript를 배우면서 이해할 것입니다. 지금은 그냥 데이터를 서버에 보낼 때 <form> 태그를 사용하는구나 정도로 이해하고 넘어가세요!
반응형
'프론트엔드 입문 가이드 > HTML 기초' 카테고리의 다른 글
| [HTML 기초] 7. HTML 태그 총정리 페이지 만들기 (0) | 2022.03.17 |
|---|---|
| [HTML 기초] 6. HTML 태그 - div와 span & 구획 관련 시멘틱 태그 (0) | 2022.03.16 |
| [HTML 기초] 4. HTML 태그 - 멀티미디어, 표 관련 태그 (img, video, audio, table, thead, tbody, tr, th, td, caption) (0) | 2022.03.14 |
| [HTML 기초] 3. HTML 태그 - 텍스트 관련 태그(h1~h6, p, b, br, ol, ul, li, a) (0) | 2022.03.13 |
| [HTML 기초] 2. 환경 세팅 & HTML 구조 (feat. vscode 사용 꿀팁) (0) | 2022.03.12 |



