[CSS 기초] 3. CSS 문법 & 선택자
1. CSS 문법
CSS 문법은 선택자(selector)와 속성(property), 속성에 대한 값(value)으로 구성됩니다. 아래와 같이 선택자를 쓰고 중괄호 사이에 속성과 값을 작성하면 됩니다. 이 의미는 "해당 선택자에 대한 이 속성을 이 값으로 설정해줘"라고 선언하는 것입니다. 하나 주의해야 할 것은 값 뒤에 세미콜론 붙이는 것을 잊지 말아야 한다는 것입니다!


예를 들어, 아래 코드는 "h1태그의 color를 blue로 설정해줘"라는 의미입니다.
h1{
color: blue;
}
2. 선택자
선택자는 HTML 문서에서 스타일을 적용할 대상을 말합니다. CSS 문법에서 선택자 자리에 올 수 있는 것은 선택자와 선택자 목록입니다. 우선 선택자의 종류를 살펴보고 선택자 목록을 만드는 방법을 알아보겠습니다.
선택자 종류
- 태그:
tag - 아이디:
#id - 클래스:
.class - 전체:
*
태그는 HTML를 배울 때 살펴본 태그 이름을 말하며, 아이디와 클래스는 우리가 임의로 설정한 이름으로 아이디는 #, 클래스는 .를 이름 앞에 붙여야 합니다. 그리고 HTML 문서 전체에 대한 스타일을 적용할 때는 *를 이용할 수 있습니다. 아래 예시를 통해 하나씩 살펴보겠습니다.
주의) 아이디는 중복된 이름으로 설정하면 안 됩니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="./style.css" rel="stylesheet" />
<title>Document</title>
</head>
<body>
<h1>선택자를 알아봅시다</h1>
<p>대표적인 선택자로 태그와 아이디, 클래스가 있습니다.</p>
<ul class="selector_list">
<li id="selector_tag">태그</li>
<li id="selector_id">아이디</li>
<li id="selector_class">클래스</li>
</ul>
</body>
</html>
style.css
h1 {
color: blue;
}
#selector_tag {
color: green;
}
.selector_list {
color: orange;
}
ul {
color: red;
}

위의 코드의 의미를 하나씩 보면 다음과 같습니다.
h1과ul태그에 대해 각각 파란색과 빨간색을 설정li태그 각각에id를 지정하고 태그 부분을#selector_tag로 불러와 초록색으로 설정ul태그에 클래스를 지정하고 스타일시트에서.selector_list로 불러와 주황색으로 설정
그리고 결과를 살펴보면, h1 태그는 파란색으로, .selector_list는 주황색으로, #selector_tag는 초록색으로 설정된 것을 확인할 수 있습니다. 근데 여기서 .selector_list의 주황색 부분이 #selector_tag보다 뒤쪽에 작성했는데 왜 주황색으로 덮어써지지 않았을까요? 그리고 ul 태그의 빨간색 설정을 가장 마지막에 했는데 왜 적용되지 않았을까요?
이는 스타일이 적용되는 우선순위가 있기 때문입니다. CSS의 소개글에서 Cascading의 의미를 설명하며 CSS 파일에 작성된 순서대로 스타일이 적용된다고 했습니다. 하지만 이는 동일한 우선순위를 가진 선택자에 한해 적용되는 규칙으로 선택자 우선순위를 확인하는 것이 우선입니다.
선택자별 스타일 적용 우선순위
- 아이디
- 클래스
- 태그
의 순서대로 스타일이 적용되고, 같은 선택자일 경우 나중에 선언한 것이 우선순위를 갖습니다.
따라서 위의 결과는 아이디가 가장 높은 우선순위를 가져 초록색으로 나타난 것이고, 그다음 클래스가 적용되어 주황색이 적용된 것입니다. 그리고 ul 태그는 .selector_list 클래스에 우선순위가 밀려 주황색으로 남아있는 것입니다.
선택자 목록
지금까지 살펴본 선택자 태그와 클래스, 아이디를 함께 사용할 때 선택자 자리에 선택자 목록을 작성합니다.
- 선택자, 선택자: 선택자들을 그룹화. 해당 선택자들에 동일한 스타일 적용 (콤마로 구분)
- 부모 선택자 자손 선택자: 부모 선택자 안의 자손 선택자를 모두 선택 (공백으로 구분)
- 부모 선택자 > 자식 선택자: 부모 선택자 바로 아래 있는 자식 선택자를 모두 선택 (
>로 구분)
자손 선택자 vs 자식 선택자
<div>
대표적인 선택자로
<p>
<span>태그</span>와 <span>아이디</span> <span>클래스</span>가 있습니다.
</p>
</div>
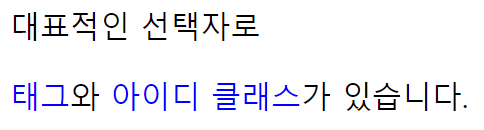
자손 선택자
div span {
color: blue;
}
자손 선택자는 div 하위의 모든 span을 선택해 스타일을 적용합니다.
div 아래 p, p아래 span이 있는 상태에서 깊이에 상관없이 div 아래 모든 span에 스타일을 적용합니다.
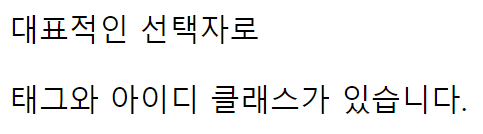
자식 선택자
div > span {
color: blue;
}
자식 선택자는 div 바로 아래에 있는 모든 span을 선택해 스타일을 적용합니다.
div 바로 아래에는 p가 있기 때문에, 즉, div 바로 아래에는 span이 없기 때문에 스타일이 적용되지 않은 것입니다. 올바른 선택자가 아닌 것이라고 볼 수 있지요.
3. 결론
- CSS의 문법에는 선택자와 속성 그리고 값이 필요하다.
- 이때 대표적인 선택자로
#id,.class,tag가 있고 이 순서대로 우선순위를 가진다. - 선택자 목록으로는 그룹 선택, 자손 선택, 자식 선택 이렇게 세 가지가 있다.
'프론트엔드 입문 가이드 > CSS 기초' 카테고리의 다른 글
| [CSS 기초] 2. HTML에 스타일을 적용하는 방식 (0) | 2022.03.26 |
|---|---|
| [CSS 기초] 1. CSS란? (0) | 2022.03.23 |
| [CSS 기초] 0. 소개 (0) | 2022.03.22 |


