[CSS 기초] 1. CSS란?
1. CSS란?
CSS는 HTML 문서를 꾸며주는 언어입니다.
CSS 작업은 흰 배경위에 검은 콘텐츠만 있던 HTML 문서를 예쁘게 스타일링하고 보기 좋게 레이아웃을 조절하는 것이라고 할 수 있습니다.
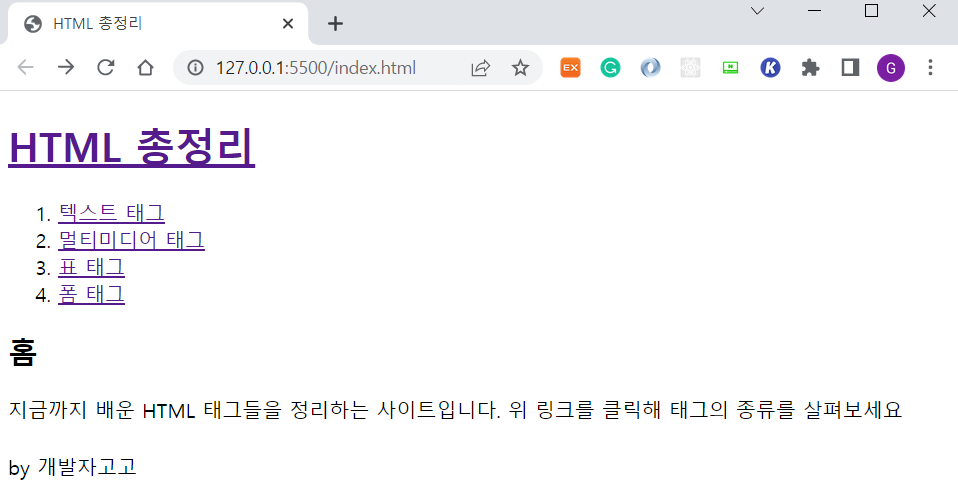
아래의 HTML 총정리를 하며 만들었던 페이지는 보기 좋지 않습니다. 눈길을 끄는 요소가 전혀 없어 정보를 전달하는데 비효율적이며 사람을 모으기 힘들다고 볼 수 있습니다.

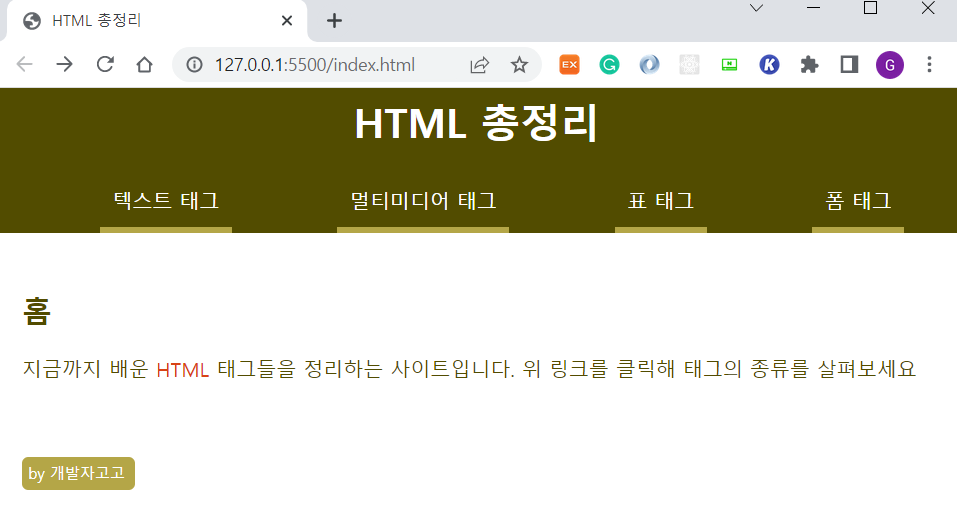
반면, CSS를 활용해 웹 페이지를 만들면 아래와 같이 조금은 보기 좋게 만들 수 있습니다. (디자인적 감각이 필요한 부분이지만.. 쌩 HTML 보다는 낫지 않나요..?)

2. Cascading Style Sheets
우리는 CSS가 무엇인지, 어떤 역할을 하는지 예시를 통해 직관적으로 파악했습니다. 이번에는 CSS 단어 자체의 의미를 살려 조금 더 자세히 알아보겠습니다.
CSS는 Cascading Style Sheets의 약어입니다.
Style Sheets는 말 그대로 스타일을 적용하는 시트입니다. 콘텐츠의 내용과 분리해 스타일만을 적용하는 서식으로, 엑셀을 스프레드 시트라 부르는 것처럼 CSS를 스타일 시트라 부르기도 합니다.
중요한 것은 Cascading의 의미입니다.
Cascading
Cascade는 "폭포처럼 흐르다"라는 의미를 지닌 단어로, 위에서 아래로 규칙이 적용되는 CSS의 특성을 설명합니다.
예를 들어, <h1>태그의 글자 색을 바꾸는 스타일을 적용한다고 생각해봅시다. 아래는 색상을 바꾸는 CSS 문법으로, "<h1>의 색상을 파란색으로 바꿔줘"와 "<h1>의 색상을 주황색으로 바꿔줘"라는 의미를 가집니다. 이때 <h1>은 파란색과 주황색 중 무슨 색으로 나타날까요?
h1{
color: blue;
}
h1{
color: orange;
}
바로 주황색입니다! CSS는 파일의 위에서부터 스타일을 적용하며 가장 마지막에 있는 스타일이 위의 스타일을 덮어쓰는 형식으로 동작하기 때문입니다.

만약, CSS 파일의 다음과 같이 작성했다면, 글자의 색상은 파란색으로 나타날 것입니다.
h1{
color: orange;
}
h1{
color: blue;
}
즉, 우리는 CSS 파일을 작성할 때 순서를 잘 고려해야 합니다. 가장 광범위한 스타일부터 세부적인 스타일순으로 작성해야 원하는 대로 표현할 수 있습니다.
추가) Casading의 특징을 살린 CSS의 스타일 적용의 우선순위
웹 개발을 할 때 적용되는 CSS 스타일은 3가지 종류가 있습니다.
- 개발자가 작성한 스타일
- 사용자가 지정한 스타일
- 웹 브라우저 기본 스타일
개발자가 작성한 스타일이란 우리가 웹 페이지를 꾸밀 때 작성한 CSS 파일을 말하며, 이게 가장 높은 우선순위를 가집니다. 사용자가 지정한 스타일은 개인 선호에 따라 다크 모드를 설정하는 경우처럼 사용자가 임의로 스타일을 지정하는 것으로 그다음 우선순위를 가집니다. 웹 브라우저는 기본적으로 디폴트 스타일을 가지고 있고 이를 웹 브라우저의 기본 스타일이라 하며 가장 낮은 우선순위를 가집니다.
기본적으로 브라우저의 스타일을 가지고, 사용자가 지정한 스타일이 있다면 그 위에 사용자 스타일을 덮어쓰고, 개발자가 작성한 스타일이 있다면 그 위에 개발자 스타일을 덮어쓰는 순서입니다. 이렇게 가장 낮은 우선순위에 있는 스타일에서 높은 우선순위에 있는 스타일로 흐르는 CSS의 특성을 Cascading이라고 합니다.
'프론트엔드 입문 가이드 > CSS 기초' 카테고리의 다른 글
| [CSS 기초] 3. CSS 문법 & 선택자 (0) | 2022.03.29 |
|---|---|
| [CSS 기초] 2. HTML에 스타일을 적용하는 방식 (0) | 2022.03.26 |
| [CSS 기초] 0. 소개 (0) | 2022.03.22 |


