[도서] UX/UI의 10가지 심리학 법칙 1
UX/UI의 10가지 심리학 법칙 - 예스24
심리학을 만난 UX/UI 디자인!”좋아 보이는 것”의 비밀, 이 10가지 심리학 법칙에 담겨 있다디자이너가 갖춰야 할 소양은 디자인 지식만이 아니다. 디자이너가 갖춰야 할 필수 소양인 심리학, 특
www.yes24.com
오랜만에 돌아온 블로그..! 최근에 읽은 책 내용을 정리해 보며 죽어있던 블로그를 살려보자!
이 책은 Laws of UX에서 다루었던 법칙 중 10가지를 뽑아 만든 것으로 가볍지만 직관적인 내용들이 꽤 유용했으며, 디자이너가 없는 환경에서 일하고 있는 프론트엔드 개발자(본인)에게 유용한 지침을 알려주었다.
개요
심리학은
- 정량적/정성적 데이터가 없을 때, 디자인 결정의 정당성을 부여하기 위한 방식으로 활용할 수 있다.
- 인간중심적인 제품과 경험을 만드는 데 더욱 효과적이다.
1. 제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.
- 사용자는 자신에게 익숙한 제품을 통해 구축한 기대치를 그와 비슷해 보이는 다른 제품에 투영한다.
- 기존의 멘탈 모델을 활용하면 사용자가 새 모델을 익히지 않아도 바로 작업에 돌입할 수 있는 뛰어난 사용자 경험이 완성된다.
- 변화를 꾀할 때는, 사용자에게 익숙한 모델을 한시적으로 이용할 권한을 부여해서 불협화음을 최소화해라.
cf) 멘탈 모델이란 우리가 어떤 시스템에 관해, 특히 그 시스템의 작동 방식에 관해 알고 있다고 생각하는 바를 가리킨다.
예시
1) 전자상거래 사이트
- 대부분의 전자상거래 사이트는 익숙한 패턴과 관례를 통해서 “제품 검색”, “장바구니”, “구매하기” 등의 프로세스를 제공해 사용자 기대에 부응한다.
- 생각해 보면 처음 보는 온라인 쇼핑몰에서 원하는 상품을 구매하는 것이 어려웠던 적은 거의 없었던 것 같다.

2) 유튜브의 Redesign
- 2017년, 수년간 고수하던 디자인을 변경했다고 한다.
- 하지만 하루아침에 짠하고 바꾼 것이 아니라, 미리 새 디자인에 익숙해지는 시간을 주었고, 언제든 이전 버전으로 되돌아갈 수 있도록 했다.
- https://youtube-kr.googleblog.com/2017/08/blog-post.html
정리 및 생각
- 모든 제품과 경험이 똑같아야 한다는 것을 이야기하는 것이 아니다. 사용자가 새로운 경험을 이해하기 위해 기존 경험을 활용한다는 것을 상기시키는 지침으로 간주해야 한다.
- 다양한 사이트를 사용해 보고 경험치를 쌓는 것이 중요한 것 같다. (익숙한 패턴과 관례를 제공해야 하는데 내가 그 패턴을 모르면 제공할 수가 없으니까)
- 근데 또 애플을 생각해 보면, 관례를 따르지 않을 때 혁신이 일어남 → 완전히 새로운 것을 세상에 내놓아야 할 때 사용자가 익숙해지도록 자주 노출하고 세뇌시키는 것도 중요한 것 같다(?)
2. 피츠의 법칙
대상에 도달하는 시간은 대상까지의 거리, 대상의 크기와 함수 관계에 있다.
→ 사용자가 대상을 사용하기까지 걸리는 시간은 그 대상까지 거리에 비례하고, 대상의 크기에 반비례함
- 터치 대상의 크기는 사용자가 정확하게 선택할 수 있을 정도로 충분히 커야 한다.
- 터치 대상 사이에 충분한 거리를 확보해야 한다.
- 터치 대상은 인터페이스상에서 쉽게 도달할 수 있는 영역에 배치해야 한다.
예시
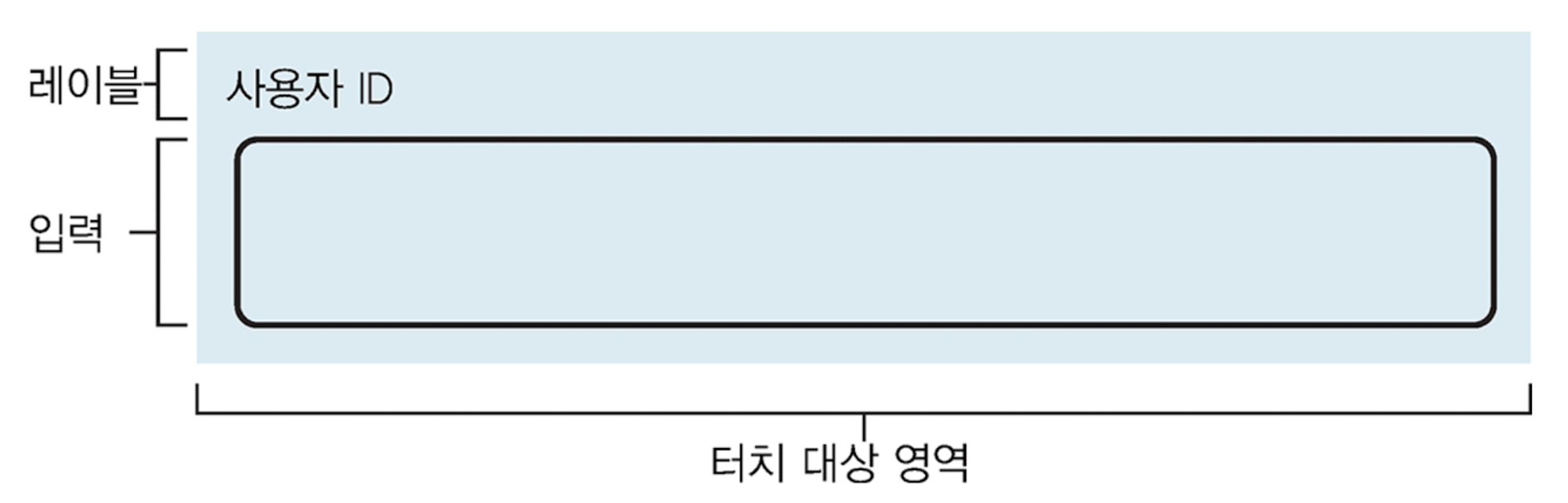
1) 입력 폼의 터치 영역 확장
- 레이블을 탭해도 입력 부분이 선택되도록 터치 영역을 크게 잡으면, 사용자 경험이 향상된다.
- 조준의 정확도가 떨어져도 사용자는 입력에 집중할 수 있기 때문이다.

2) 내비게이션 바의 메뉴 간격
- 각 항목 사이에 충분한 간격을 둬야 한다.
- 메뉴들이 너무 붙어있으면, 사용자가 의도와 다른 메뉴를 누를 가능성이 있기 때문이다.

정리 및 생각
- 특히 모바일 인터페이스는 화면이 작기 때문에 피츠의 법칙을 각별히 유의해야 한다.
- 제한된 공간에서 심미적인 부분과 실용적인 부분을 모두 챙기는 것이 중요해 보인다. (디자이너의 역량이 가장 필요한 순간이 아닐까..)
3. 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.
- 의사결정 시간이 반응 시간에 큰 영향을 받을 때는 선택지의 개수를 최소화하라.
- 사용자의 인지 부하를 줄이려면 복잡한 작업을 잘게 나눠라.
- 추천 선택지를 강조해서 사용자의 부담을 줄여라.
- 신규 사용자의 인지 부하를 줄이려면 온보딩을 점진적으로 진행하라.
- 추상적이라고 느껴질 정도로 단순화하지 않도록 주의하라.
예시
1) 리모컨
- 최소한의 버튼만 남긴 할머니를 위한 손자의 커스텀 리모컨 & 정말 필요한 버튼으로만 구성된 애플 리모컨 (선택지의 개수 최소화)
- 버튼이 너무 많은 리모컨은 인지 부하를 야기한다.

2) 구글 검색 프로세스
- 검색의 첫 단계를 단순화했다. 검색한 이후에야 필터링 기능을 제공한다.
- 복잡한 작업을 나눠서 진행함으로써 사용자는 더 중요한 작업에 집중할 수 있다.


3) 지나친 단순화는 주의!
- 지나치게 추상화하면 의미를 파악하기 어렵다.
- 특히 아이콘 → 보편적인 의미를 띠는 아이콘은 사용자가 빠르게 인식한다. 하지만 진짜 문제는 보편적인 아이콘이 드물다는 것이다.

정리 및 생각
- 사용자의 목표나 제약을 제대로 이해하고 이를 방해하는 요소를 제거하는 것이 궁극적인 목표이다.
- 인터페이스나 프로세스를 단순하게 만들되, 사용자가 쉽게 알아볼 수 있도록 맥락에 관한 단서를 제공해야 한다. (아이콘과 레이블을 함께 사용한다던지)
- “어느 수준까지 단순화할 것인가”가 고민의 포인트 같다. 서비스의 타겟을 정확히 파악하고, 그 범주 내의 보편성을 활용하면 단순화 방식이 조금은 명확해질 것 같다.
4. 밀러의 법칙
보통 사람은 한 번에 7 (± 2) 개 항목 밖에 저장하지 못한다.
- 마법의 숫자 7을 내세워서 불필요한 디자인 제약을 정당화하지 마라.
- 사용자가 쉽게 처리하고 이해하고 기억할 수 있게 콘텐츠 덩어리를 작게 나눠 정리하자.
- 단기 기억 용량은 사람에 따라, 그리고 기존 지식과 상황적 맥락에 따라 달라진다는 것을 기억하자.
예시
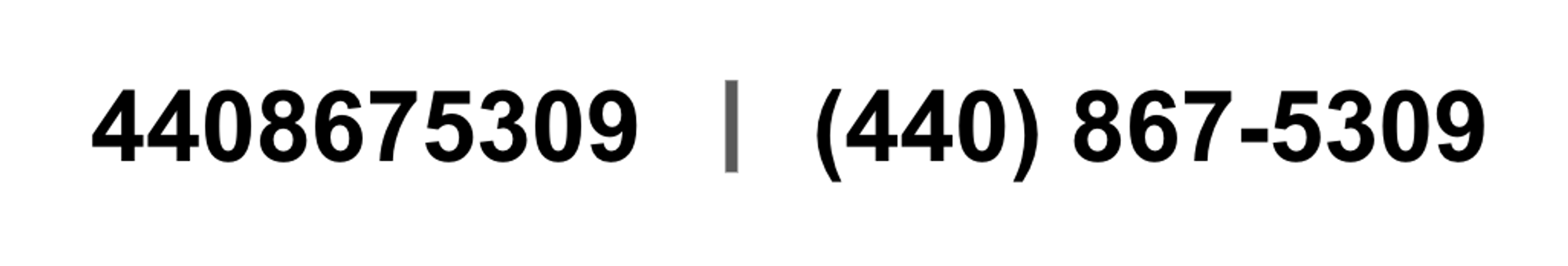
1) 전화번호
- 전화번호 형식에 맞추서 쓴, 즉 덩어리로 만든 오른쪽 전화번호가 기억하기 훨씬 쉽다.

2) 블룸버그
- 밀도 높은 정보를 덩어리화해서 제공한다.
- 사용자는 헤드라인만 보고도 중요한 정보를 파악할 수 있다.

정리 및 생각
- 콘텐츠를 적절한 크기의 덩어리로 나눠 정리해 두면 사용자가 정보를 더 쉽게 처리하고 이해하고 기억하는 데 도움이 된다.
- 그렇다고 7이라는 개수에 매몰되면 안 된다. (인지심리학에 따르면 사람의 기억 용량은 7±2 니까 지금 내비게이션에 12개의 메뉴를 넣는 것은 잘못됐어!라는 🐶소리 금지)
5. 포스텔의 법칙
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게
- 사용자가 어떤 동작이나 입력을 하든지 공감하는 태도로 유연하고 관대하게 대처하라.
- 인터페이스의 안정성과 접근성을 보장하되, 입력, 접근성, 성능 면에서 만반의 준비를 하자.
- 다양한 가능성에 대해 잘 예측하고 대비할수록 디자인 회복탄력성은 좋아진다.
- 사용자의 가변적인 입력을 수용해서 기계가 이해할 수 있는 방식으로 해석하라. 입력의 한계를 정의하고 사용자에게 명확한 피드백을 제공하라.
예시
1) FaceID
- 사용자에게 요구해야 하는 정보 입력의 양을 보수적으로 측정해야 한다.
- 사용자는 채워야 하는 정보가 많아질수록 피로도가 증가하기 때문이다.
- 비밀번호 없이 얼굴로 본인인증을 하는 FaceID는 사용자의 노력이 최소한으로 든다.
2) 반응형 디자인
- 반응형 디자인의 등장으로 스마트워치, 스마트폰, 태블릿, PC, TV 등 다양한 상황에 맞춰 콘텐츠를 유연하게 제공할 수 있게 되었다.
- 광범위한 유형의 입력을 수용하되, 기기의 크기나 유형에 구애받지 않고 다양한 크기의 화면에서 안정적으로 출력이 이뤄지게 한다는 철학을 잘 구현한 사례이다.

3) 점진적 기능 향상
- 모든 사용자가 브라우저, 기기 기능이나 성능, 인터넷 연결 속도에 상관없이 기본적인 콘텐츠와 기능에 접근할 수 있어야 한다.
- 부가적인 스타일이나 인터렉션은 기능 지원이나 성능을 탐지해 점진적으로 추가하는 것이 좋다.
- 그래야 핵심 콘텐츠의 접근성을 저해하지 않고, 더 나은 환경에 있는 사람에게 더 나은 경험을 제공할 수 있다.
- 예를 들어 검색 기능을 제공할 때, 기본적으로 입력창을 제공하고 음성 인식 지원되는 기기에서는 음성 기능 제공할 수 있다.
정리 및 생각
- 인간은 때로 일관성 없이 움직이고, 가끔 실수도 하고, 보통 감정에 휘둘리기 때문에 제품은 너그럽게 유저의 액션을 받아들여야 한다.
- 유연한 수용으로 오류가 발생할 가능성이 높아지겠지만, 디자이너가 다양한 가능성에 대해 잘 예측하고 대비한다면 회복탄력성이 뛰어난 디자인을 만들 수 있다.
정리하다 보니 길어져서.. 나머지 5개는 다음 포스팅에 적어야겠다.
밀러의 법칙에 의하면 보통 사람이 한 번에 기억할 수 있는 덩어리는 7+-2개이다 😙