Frontend/Next
[NextJS] NextJS 시작하기 - 1. 프로젝트 생성 (feat. windows nodejs 최신버전 설치)
반응형
아래 강의 중 "NextJS 시작하기"를 보고 정리한 내용입니다. (+ 추가적인 것도 있음)
https://nomadcoders.co/nextjs-fundamentals/lectures/3436
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co
1. 프로젝트 생성
리액트에서 create-react-app을 통해 프로젝트를 생성한 것과 비슷하다.
npx create-next-app@latest //최신버전
npx create-next-app@latest --typescript // +타입스크립트
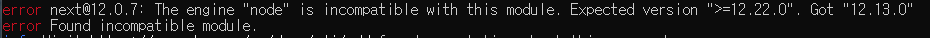
그런데.. 문제가 발생했다.
기존 node의 버전이 낮아 최신 버전의 node를 설치해야 한다는 것이다.

2. nodejs 최신버전 설치
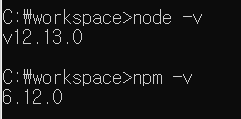
1) 기존 node와 npm 버전 확인

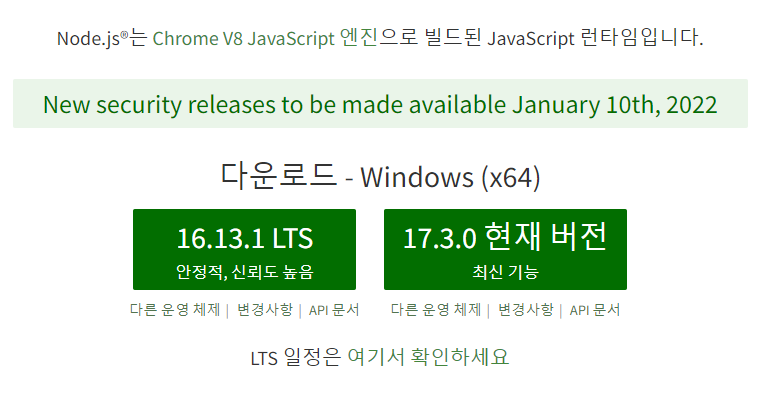
2) nodejs 최신버전 설치
윈도우의 경우 여기서 직접 다운받아야 한다.
본인은 LTS를 설치했다.

다시 cmd로 넘어가 버전을 보면, 잘 설치된 것을 확인할 수 있다.

3) npm update
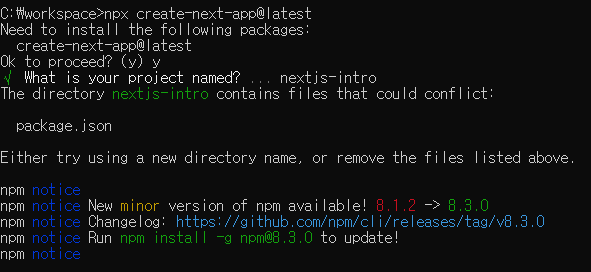
다시 프로젝트 생성을 해보니 또 다른 에러가 발생했다.
node만 업데이트하고 npm은 그대로 둬서 그런듯하다..

시키는대로 아래 명령을 입력한다.
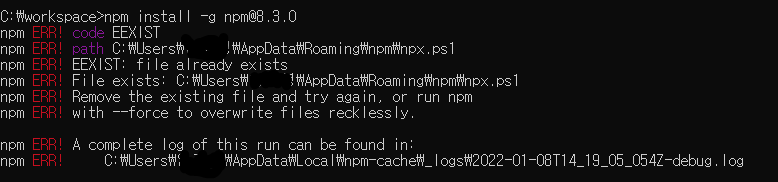
npm install -g npm@8.3.0
만약 에러가 발생하면 강제로 설치한다.
npm install -g npm@8.3.0 --force
cf) 처음에 그냥 설치 명령을 실행했더니 캐시 에러가 발생했다. 캐시 삭제 후 다시 설치하려고 했는데 삭제가 안되서 그냥 강제 설치했다.


4) 프로젝트 생성 완료
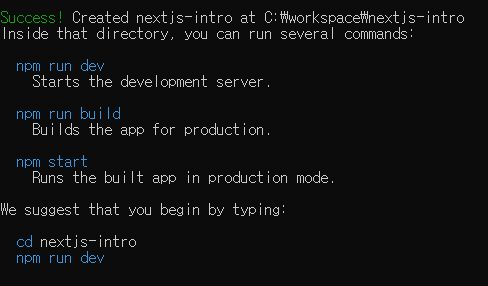
드디어 next 프로젝트 초기화에 성공했다. 아래와 같이 Success!가 뜨면 잘 생성된 것이다.

vscode로 넘어가 실행해보면 잘 나온다!

반응형

