Frontend/JavaScript
[JavaScript] 바닐라 JS가 기억이 안날 때 빠르게 복습하기
반응형
1. 개요
React만 주로 사용하다가 vanillaJS로 테스트를 봐야하는 상황에 놓였다. 분명 처음에는 JS로만으로 이것저것 할 수 있었는데, 지금은 프로젝트 구조는 어떻게 해야할지, 데이터 통신을 어떻게 하는지.. 기억이 전혀 나지 않는다😱. 즉, 이 글은 같은 상황에 놓일 미래의 나를 위해 정리해두는 글이다.
약 1년 반 전 수강했던 노마드 코더의 [바닐라 JS로 크롬 앱 만들기]를 다시 복습하면서 필요한 부분만 기록할 것이다.
2. HTML, CSS, JS 연결
이런 것까지 해야되나? 해야 된다. 지금의 나를 믿으면 안된다.
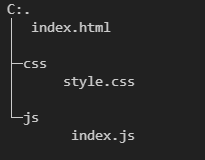
프로젝트 구조
> tree /f
HTML에 연결하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/style.css" />
<title>VanillaJS</title>
</head>
<body>
<script src="./js/index.js"></script>
</body>
</html>
참고)
js 파일을 연결하는 방법은 다양하지만 위의 코드를 기본값으로 기억하되, 추가로 여기서 4가지 방법을 자세히 설명해주니 참고하자.
3. Document로 Element 조작하기
Document
document는 브라우저에 존재하는 자바스크립트 객체이다.document를 통해 우리는JavaScript로HTML에 접근할 수 있다.

Element 가져오기
index.html
...
<body>
<h1 class="hello" id="title">Hello World!</h1>
<h1 class="hello">Hello World!</h1>
<script src="./index.js"></script>
</body>
...
index.js
//id로 가져와서 내용 바꾸기
const title = document.getElementById('title');
title.innerText = 'Hi World!';
console.log(title);
//class로 가져오기
const hello = document.getElementsByClassName('hello');
console.log(hello);
//CSS 형식으로 가져오기
const queryTitle = document.querySelector('#title');
console.log(queryTitle);
const queryAll = document.querySelectorAll('.hello');
console.log(queryAll);
결과
getElementById는 값 하나만 반환getElementsByClassName는 리스트 반환querySelector는 같은 값이 여러 개 있으면 첫 번째 것만 반환 -> 얘를 주로 사용해라!querySelectorAll은 모든 것을 리스트로 반환

Element 생성하기
createElementappendChild
//배경화면 랜덤 추가하기
const images = ['0.jpg', '1.jpg', '2.jpg', '3.jpg', '4.jpg'];
const chosenImage = images[Math.floor(Math.random() * images.length)];
const bgImage = document.createElement('img'); //img 태그 생성
bgImage.src = `img/${chosenImage}`; //img src 설정
document.body.appendChild(bgImage); //body에 생성한 img 태그 추가
4. addEventListener
addEventListener를 통해 이벤트 설정하기- 이벤트 핸들러 함수(
handleClickEvent)를 호출하지 않고 이름만 전달하는 것이 포인트!
const title = document.querySelector('#title');
console.log(title);
const handleClickEvent = () => {
console.log('Click!!!!!!');
};
title.addEventListener('click', handleClickEvent); // O
title.addEventListener('click', handleClickEvent()); // X
5. ClassList
Element의 클래스명을 컨트롤할 때 사용element.classList.contains,element.classList.add,element.classList.remove등..handleClickEvent와handleClickEventToggle은 같은 기능을 한다.
const title = document.querySelector('#title');
const handleClickEvent = () => {
const clickedClass = 'clicked';
if (title.classList.contains(clickedClass)) {
title.classList.remove(clickedClass);
} else {
title.classList.add(clickedClass);
}
};
const handleClickEventToggle = () => {
const clickedClass = 'clicked';
title.classList.toggle(clickedClass);
};
title.addEventListener('click', handleClickEvent);
결과
hello는 그대로 남아있고,clicked가 생겼다가 사라졌다가 한다.
<h1 class="hello" id="title">Hello World!</h1>
<h1 class="hello clicked" id="title">Hello World!</h1>
6. Fetch API
GET
fetch(url)
.then((res) => res.json())
.then(data => console.log(data))
.catch(e => console.log(e));
POST
fetch(url, {
method: 'post',
headers: {
'Content-Type': 'application/json',
}
body: JSON.stringify({ title: "제목" }),
})
.then(res => res.json())
.then(data => console.log(data))
.catch(e => console.log(e));
PUT
fetch(url, {
method: 'put',
headers: {
'Content-Type': 'application/json',
}
body: JSON.stringify({ title: "제목수정" }),
})
.then(res => res.json())
.then(data => console.log(data))
.catch(e => console.log(e));
DELETE
fetch(url, {
method: 'delete',
})
.then(res => res.json())
.then(data => console.log(data))
.catch(e => console.log(e));반응형
'Frontend > JavaScript' 카테고리의 다른 글
| [JavaScript] 코어 자바스크립트 3장 - this (0) | 2023.05.27 |
|---|---|
| [JavaScript] 코어 자바스크립트 2장 - 실행 컨텍스트 (feat. 호이스팅, 스코프 체인) (0) | 2023.05.25 |
| [JavaScript] 코어 자바스크립트 1장 - 데이터 타입 (0) | 2023.05.24 |
| [JavaScript] 시계 만들기 (feat. setInterval, Date, padStart) (0) | 2021.10.30 |
| [Javascript] LocalStorage는 데이터를 string으로 저장한다. (0) | 2021.08.29 |


