Frontend/React
[React] CRA 프로젝트에 serviceWorker 적용하기
반응형
개요
create-react-app으로 만든 프로젝트 진행하다가 푸시 알림때문에 serviceWorker를 적용할 일이 생겼다. 찾아보니 cra로 프로젝트 생성하면 기본적으로 serviceWorker.js가 있다고 하는데 현재 프로젝트(2021.08기준)에는 그런 파일이 없다. cra의 버전이 업데이트 되면서 serviceWorker가 사라지고 reportWebVitals가 생겼다고 한다.
그럼 serviceWorker를 적용하려면 어떻게 해야 하나??
방법 1. 템플릿 사용
프로젝트 시작 전 애초에 serviceWorker를 사용할 생각이 있었다면, create-react-app을 할 때 service worker template으로 프로젝트를 생성하면 된다.
npx create-react-app [appName] --template cra-template-pwa
방법 2. 템플릿 간접 활용
npx create-react-app test —template cra-template-pwa를 입력해 새로운 프로젝트를 생성한다.- 생성된 test 프로젝트를 열어서
service-worker.js와serviceWorkerRegistraion.js파일을 기존 프로젝트에 복붙한다. - test의
package.json에서workbox로 시작하는 패키지들을 기존 프로젝트의dependencies에 복붙한다.

- 기존 프로젝트에서
npm install - 기존 프로젝트의
src/index.js수정
...
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
...
);
serviceWorkerRegistration.register();
적용하기
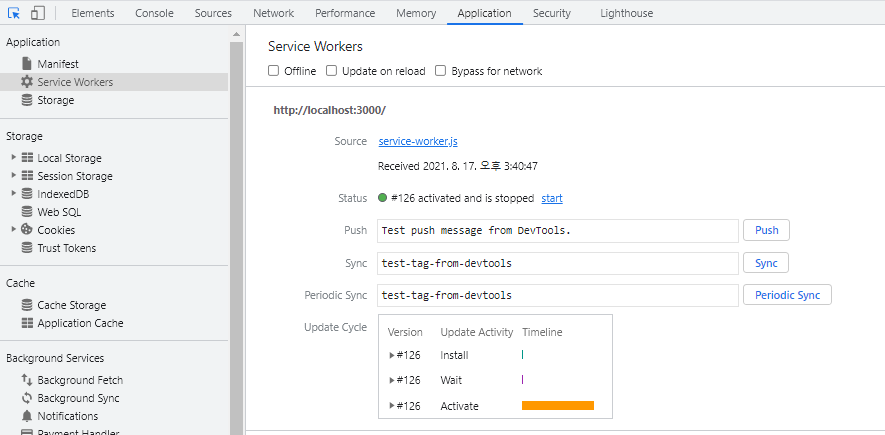
방법 2를 활용해서 서비스 워커를 적용했다. 프로젝트 실행 후 개발자 도구에 들어가 Application → Service Workers에 들어가면 다음과 같이 서비스 워커가 등록된 것을 볼 수 있다.

→ 서비스 워커 등록만 된 상태이므로 기능은 없다. 이제 기능을 추가해보자!
🤔 적용 안되는 경우
만약 서비스 워커 등록이 정상적으로 이뤄지지 않는다면, 다음 순서로 테스트 해보자
service-worker.js
console.log("Hello from service-worker.js");serviceWorkerRegistration.js
export function register(config) {
if ("serviceWorker" in navigator) {
window.addEventListener("load", () => {
navigator.serviceWorker.register("/service-worker.js");
});
}
}service-worker.js파일을 public 하위로 옮기기- 다시 실행해서 확인
Reference
반응형
'Frontend > React' 카테고리의 다른 글
| [React] useState 업데이트 값이 즉시 반영되지 않는 문제 (useState와 useRef) (0) | 2022.06.28 |
|---|
