Project/sendbird를 활용한 웹 채팅
[Sendbird를 활용한 웹 채팅] 11. CRA 프로젝트 Electron으로 패키징하기
반응형
개요
create-react-app로 만든 현재 프로젝트를 Electron을 통해 데스크톱 앱으로 만들 것이다. 브라우저가 닫혀도 푸시 알림이 오도록 하기 위해서 웹 프로젝트를 데스크탑 앱으로 패키징하는 것이다.
1. 패키지 설치
npm i electron electron -D
2. package.json 세팅
main,homepage(필수)
{
"main": "public/electron.js",
"homepage": "./",
}scripts(필수)
"scripts": {
...
"react-start": "set BROWSER=none && yarn start",
"electron-start": "set ELECTRON_START_URL=http://localhost:3000 && electron .",
"electron-pack": "yarn build && electron-builder build -c.extraMetadata.main=build/electron.js"
},build(선택)
"build": {
"appId": "com.example.chat",
"productName": "chat",
"files": [
"build/**/*",
"node_modules/**/*"
]
},
3. public/electron.js 생성
const { app, BrowserWindow } = require("electron");
const path = require("path");
const url = require("url");
function createWindow() {
const win = new BrowserWindow({
width: 1920,
height: 1080,
webPreferences: {
nodeIntegration: true,
},
});
const startUrl =
process.env.REACT_APP_ELECTRON_START_URL ||
url.format({
pathname: path.join(__dirname, "/../build/index.html"),
protocol: "file:",
slashes: true,
});
win.loadURL(startUrl);
}
app.on("ready", createWindow);
4. 실행
터미널을 두 개 실행 후 아래 명령어를 각각 입력한다.
화면이 실행되면 정상적으로 동작한 것이다.
npm run react-start
npm electron-start
5. 빌드
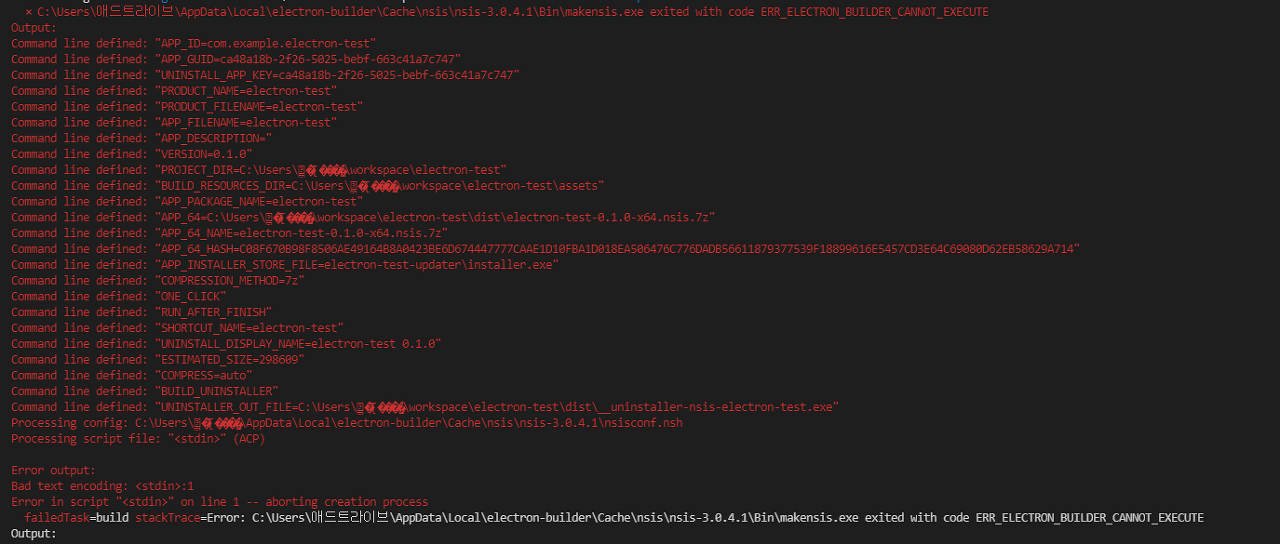
npm run electron-pack🔒 에러 발생
Bad text encoding → 빌드에 사용되는 소스 중 nsis에서 호환되지 않는 text encoding이 있다는 에러이다. 대부분 소스에 한글이 있는 경우 발생한다고 한다.

🔑 해결
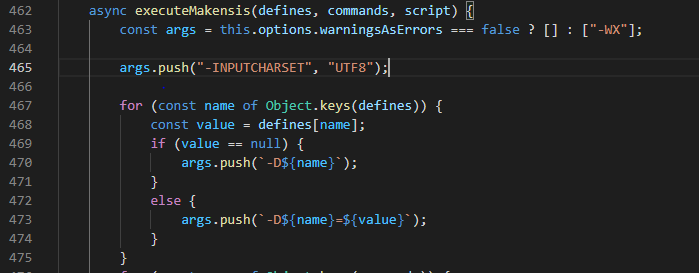
nsis로 빌드할 때 UTF8로 하겠다는 옵션을 주면 된다.
node_modules/app-builder-lib/out/targets/nsis/NsisTarget.js

드디어 빌드에 성공했다.

프로젝트 폴더로 들어가면 dist 폴더가 생성된 것을 볼 수 있다. 그 아래에 Setup 실행 파일이 있으면 정상적으로 빌드된 것이다.
Reference
반응형
'Project > sendbird를 활용한 웹 채팅' 카테고리의 다른 글
| [Sendbird를 활용한 웹 채팅] 13. Electron window open 설정 - setWindowOpenHandler, 윈도우 포커스 맞추기 (0) | 2021.09.22 |
|---|---|
| [Sendbird를 활용한 웹 채팅] 12. 채팅 페이지 라우팅의 변천사 & 그룹 채팅 메세지 읽음 동기화(electron) (0) | 2021.09.22 |
| [Sendbird를 활용한 웹 채팅] 10. 채팅 페이지2 - scrollToBottom, 관리자 공지, Push 알림 (0) | 2021.09.20 |
| [Sendbird를 활용한 웹 채팅] 9. 채팅 페이지 - 메세지 송수신, UI, 파일 다운로드 (0) | 2021.09.16 |
| [Sendbird를 활용한 웹 채팅] 8. 채팅 리스트 불러오기 (0) | 2021.09.16 |


